

Site monitoring is a service that I provide to webmasters after seeing some struggles throughout the community from webmasters who would get a virus and not know how to make it disappear for good. This would not only frustrate them but leave them with trying to figure it out after hosts would refuse to clear the virus out by suspending accounts until the webmaster could clean it properly. Why do they do this? Because if not cleaned as soon as possible, some viruses can get to other sites on the server.
Although website viruses/hacks range in difficulty level, there are quite a few that can cause some webmasters to start all over from scratch. This means losing crucial updates, views and in some cases content they’ve worked hard on for years. So where does site monitoring come into this and why is it useful?
Site monitoring by me is done on a weekly basis and paid monthly. The price is $5/per site and it includes site checks and a message of the site’s health weekly (coppermine script upgrades come free with site monitoring). While the monitoring is happening, if a virus or hack occurs — I clean it at no extra cost. This even includes the dreaded php hack that has caused many webmasters to seek out redoing their site completely. However, I do offer site cleaning on a case by case basis (price based on difficulty level)
How can you prevent this yourself? You should try to work in a schedule of checking on your site(s) every week, looking through files and folders as hacks/viruses can hide in both. Other than checking, you could try changing your passwords once a month and keeping all scripts up to date. Lessening the number of active plugins can also be of a great help as hacks find plugins to be like a backdoor to getting into your database/server. It also never hurts to make sure you do a virus scan on your computer as often as possible to rule out any infections from your devices.
I hope this has been of some use and perhaps you’ll be adding a schedule of checking in on your site(s) health often.
This is the short, sweet and quick version. This is for NEWER versions of Coppermine, all versions 1.6 and later. For versions BEFORE 1.6 please visit this post (please note you SHOULD upgrade your coppermine to 1.6x as soon as possible to prevent hacks/etc.
1. Sign into cpanel (which you can do via the client section here(on stars.bz) or via the regular /cpanel url)
2. Click on phpmyadmin
3. Find the username(what you use to sign in to your cpanel with), to the right and click the little ‘x’ to expand the databases.
4. Click on the database you use for your coppermine.
5. Click on the _users table (should have something before the _, whatever you chose to title the tables)
6. Find your username or the user under group_id 1(which is the administrator group id)
7. Click ‘Edit’ which is beside of a pencil next to this username
8. Find ‘user_password’, in the drop down menu select MD5 and type in any password you want to set it as in the text field beside the dropdown.
9. Find the ‘user_password_salt’ and erase everything in the field.
10. Find ‘user_password_hash_algorithm’ and erase everything in the field. (I usually do this as an extra measure)
11. Scroll down until you see a new set of two dropdown menus. One says save and the other should say ‘Go back to previous page’. Below those two is a button that says ‘Go’. Click that ‘Go’ button.
10. Sign in with the new password you set (the password you set in step 8 which will be the actual password not the MD5 code once you save).
11. Give yourself a pat on the back for a job well done.
If this tutorial helped you, please consider buying me a coffee using Ko-Fi.
Hi again! I’m back with another coding snippet. This time I decided to give another creative way to display your gallery links on posts. This can also work well for news articles, source links, etc. Anything that would lead your visitors somewhere outside of that main post.
I have included one style below:

Place the following code in your stylesheet:
.elinks:before {
background-color:#e55c96;
border-radius:100px;
padding:5px 10px 5px;
content:'+';
margin-right:5px;
color:#ffffff;
}
.elinks ul {
padding: 0px;
margin:0;
margin-top:5px;
}
.elinks li {
padding: 3px;
list-style: none;
}
.elinks li:nth-child(even) {
margin:0;
background-color:#ffffff;
}
.elinks li:nth-child(odd) {
margin:0;
background-color:#f9eff3;
}
.elinks a:link {
color:#e55c96;
}
.elinks a:active {
color:#e55c96;
}
.elinks a:visited {
color:#e55c96;
}
.elinks a:hover {
color:#e55c96;
}
.elinks u {
color:#ffffff;
font-weight:600;
background-color:#e55c96;
text-decoration:none;
padding:5px;
border-radius:5px;
}
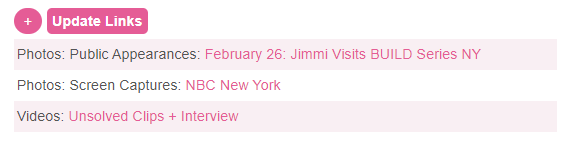
After editing and adding that to the stylesheet, you can use the code below to display it:
<div class="elinks"><u>Update Links</u>
<ul>
<li>Photos: Public Appearances: <a href="http://jimmisimpsonfan.com/photos/thumbnails.php?album=544">February 26: Jimmi Visits BUILD Series NY</a></li>
<li>Photos: Screen Captures: <a href="http://jimmisimpsonfan.com/photos/thumbnails.php?album=552">NBC New York</a>
<li>Videos: <a href="https://www.youtube.com/channel/UCUQBtYVB4Zlb4uPA2OiF19A/videos">Unsolved Clips + Interview</a></li>
</ul>
</div>If this tutorial helped you, please consider buying me a coffee using Ko-Fi.
If this has been helpful to you, please consider buying me a coffee. Thank you!
If you want to use as little plugins as possible to prevent possible hacks/etc, you can disable 2 plugins by using the following codes. Add them into your Functions.php file of your wordpress theme and enjoy.
PHP in Widgets
add_filter('widget_text','php_in_widgets',100);
function php_in_widgets($html){
if(strpos($html,"<"."?php")!==false){
ob_start();
eval("?".">".$html);
$html=ob_get_contents();
ob_end_clean();
}
return $html;
}
add_filter( 'widget_text', 'do_shortcode' );
Classic WP Editor
add_filter("use_block_editor_for_post_type", "disable_gutenberg_editor");
function disable_gutenberg_editor()
{
return false;
}
There are two different ways that you can upload photos to your gallery’s albums folder. First we’ll do the cpanel version and then second we will do the FTP version.
Before Upload Process
Upload Process – CPANEL
Upload Process – FTP
Batch Adding Process
If you found this tutorial to be helpful to you, please consider buying me a coffee on Ko-Fi.
I received a request to make a tutorial on renaming files in coppermine photo gallery. In this tutorial I will include two different ways to do this. Please choose only one way that works for you. Though all are a process, especially if you’ll have over 100+ images to edit in one album. I would suggest just losing the views and reuploading if you have 100+.
And that’s it! Please choose one of the above to go about renaming your files. Thanks for visiting!
If this tutorial helped you, please consider buying me a coffee using Ko-Fi.
Since the announcement of Sellfy closing Legacy accounts (regardless of users having been with them for over 10 years) and forcing those long standing accounts to switch to paid before February or they’ll lose all of their downloads — This includes clients possibly losing access to the files they have purchased; I have been uploading and adding all premades on the store located there to the one here.
I am working on sending out emails personally to all of those clients, so they can create an account here and I can add the items they have purchased onto their account — that way they will not lose the access to what they’ve paid for. It’s a slow process as I am doing this manually. But if you read this update and have yet to create an account here — please do so and then send me an email with a screenshot of what premades you have purchased (account here email address) so that I know which ones to add to your account.
With this, all older premades are getting cleaned up and some new features are being added like WP Menu and the custom post menu I’ve been using on more recent themes. All information about any premade can be found on each premade listing.
Previously, I have updated/added all premades 1-25 (updates given on twitter). Today I have finished adding premades 26-40.
Recently I sent out a tweet to ask what webmasters might need tutorials for, this tutorial was included among the requested. I hope it helps!
Note: Please create the folder that you will want to move the file(s) into before starting this tutorial.
Warning: If you move too many files or files that are too large for your server to handle, you will run into errors.
If you ran into a server time out or error and now your thumbnails and files aren’t showing
No worries! You’ll need to manually locate (use cpanel for this) the files/thumbnails that were moved (usually in the folder you intended for them to go) and then move them back to the original place. Just move a little at a time if you’ve run into this more than twice.
If this tutorial helped you, please consider buying me a coffee using Ko-Fi.
Recently I sent out a tweet to ask what webmasters might need tutorials for, this tutorial was included among the requested. I hope it helps! Please follow the steps closely below to add the dimensions of your images that you upload to coppermine gallery beneath the thumbnails. But first read the note.
Note: In this tutorial we are editing a core file in Coppermine. You will need to MAKE A BACKUP of the original file first. Keep in mind that since this is a core file that we are editing, you will need to re-edit the file after making coppermine updates.
$rowset[$key]['caption_text'] = $caption;
$caption .= "<span class=\"thumb_caption\">{$rowset[$key]['pwidth']} x {$rowset[$key]['pheight']}</span>";
right above it. [ see here ]
Note: You can change the
<span class=\"thumb_caption\">
to anything you choose.
If this tutorial helped you, please consider buying me a coffee using Ko-Fi.
Sometimes in premades or custom designs there are themes that can make your batch adding area look like this:

What you want to do is go to the directory your theme is in and open template.html for editing. Find the CSS files that are linked for styling, then edit the line to be a direct link to the file. So instead of something like this:
[html]themes/test/style.css[/html]
you would make it look like this
https://siteurl.com/photos/themes/test/style.css
and now your batch adding should have style.
One thing to keep in mind is that the batch add interface only picks up on a style.css file in the main theme directory (IE /themes/test/) . This means if there are other stylesheets/etc you might have to append them in order to make the batch add styling work. To do this, you just select all in the multiple files and copy/paste into a style.css file in the themes directory.
That’s it for today’s tutorial!
If this tutorial helped you, please consider buying me a coffee using Ko-Fi.
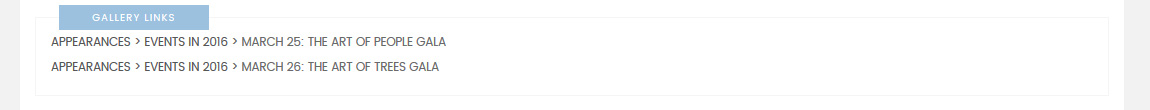
As webmasters, we all prefer to find fun ways to display our gallery links on our posts. I have found a few ways throughout 10+ years as a webmaster and thought I would share two of those with you today. The following includes two different ways you can display gallery links or even press links for external or internal articles for posts on fansites. You can use these fun ways on any site (fan, blog, news) or network related to it. Enjoy!
View the styles coded by clicking on the image previews.

Place the following code in your stylesheet:
.gallerylinks {
padding-top: 15px;
padding-bottom: 15px;
padding-left: 15px;
padding-right: 15px;
font-size: 80%;
text-transform:uppercase;
border:1px solid #f5f5f5;
font-family: 'Poppins', sans-serif;
font-weight:400;
}
.gallerylinks a:link {
color:#696969;
text-transform:uppercase;
text-decoration:none;
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
font-family: 'Poppins', sans-serif;
font-weight:400;
}
.gallerylinks a:hover{
color:#242424;
text-transform:uppercase;
text-decoration:none;
font-family: 'Poppins', sans-serif;
font-weight:400;
}
.gallerylinks:before {
content: "Gallery Links";
background-color: #9cc1df;
display:block;
font-size: 89%;
max-width:150px;
font-style: normal;
color:#ffffff;
margin-left:8px;
margin-top:-28px;
text-align:center;
text-transform:uppercase;
letter-spacing:1px;
font-family: 'Poppins', sans-serif;
font-weight:400;
}
Add the following code to your posts. If you have changed the class title from gallerylinks to something else, just replace that in the following code as well.
<div class="gallerylinks"> Appearances > Events in 2016 > <a href="#">March 25: The Art Of People Gala</a> Appearances > Events in 2016 > <a href="#">March 26: The Art Of Trees Gala</a> </div>

Place the following code in your stylesheet:
.elinks {
margin:0;
padding:5px;
}
.elinks u {
text-transform: uppercase;
font-weight: 700;
padding-left: 3px;
padding-right: 3px;
margin-top: 5px;
margin-bottom: 5px;
text-decoration: none;
background-color: #74b2b6;
color: #ffffff;
margin-bottom:-8px;
}
.elinks ul {
padding: 0px;
margin:0;
}
.elinks li {
padding: 5px;
list-style: none;
-webkit-transition: opacity 0.3s linear;
-webkit-transition: all 0.3s ease-out;
-moz-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;
border-bottom:1px dotted rgba(0, 0, 0, 0.1);
}
Add the following code to your posts. If you have changed the class title from elinks to something else, just replace that in the following code as well.
<div class="elinks"><u>Update Links:</u> <ul> <li>Photos: Public Appearances: <a href="http://jimmisimpsonfan.com/photos/thumbnails.php?album=544">February 26: Jimmi Visits BUILD Series NY</a></li> <li>Photos: Screen Captures: <a href="http://jimmisimpsonfan.com/photos/thumbnails.php?album=552">NBC New York</a><li> <li>Videos: <a href="https://www.youtube.com/channel/UCUQBtYVB4Zlb4uPA2OiF19A/videos">Unsolved Clips + Interview</a></li> </ul>
If this tutorial helped you, please consider buying me a coffee using Ko-Fi.
Hi! I’m here with a manual installation tutorial. It’s really short and to the point, so here we go.
You did a great job! Give yourself a pat on the back or a cookie <3 If you have any questions, ask below. 🙂
If this tutorial helped you, please consider buying me a coffee using Ko-Fi.
Hi! I’m here with a manual installation tutorial. It’s really short and to the point, so here we go.
You did a great job! Give yourself a pat on the back or a cookie <3
If you have any questions, ask below. 🙂
If this tutorial helped you, please consider buying me a coffee using Ko-Fi.
Using the backup tutorial first: how i backup sites
Then onto the fun stuff. /sarcasm
You’ve created your new account on your new host. Now with the previous tutorial in mind, we’re going to make sure it works on the new host. It’s best if you have a separate domain or a temporary link you can visit while doing this to make sure everything is uploaded correctly. DO NOT delete anything on your old host until you are positive all of your files work on the new one.
1. Sign into your site via ftp.
2. Upload everything you had downloaded onto your site into the public_html section.
3. Make sure everything uploaded correctly and in the exact same structure as you had on your old site.
4. Sign into cpanel.
5. Click MySQL Databases
6. Create a database and user for every database/user you had on your old host.
7. Add the users to the databases with all correct permissions.
8. Go to PHPMyAdmin
9. Click on database.
10. Click import http://tinyimg.io/i/NjYOqqj.jpg, click browse, select the one you want to import, and then click go. it might take a bit to upload if it’s big
11. Do the same steps for ALL of the databases you have.
12. Open File Manager
13. Go into your public_html
14. unzip any zips if you have them. Make sure they are all okay.
15. Open the config files to any and all scripts (wp is wp-config.php located in the directory with your wp files / cpg is config.inc.php which is located in the include folder)
16. Edit the config file with your new database title, user and passwords
17. Save
18. You’re all done. If everything is working correctly on your end, you can now move away from that pesky host you hate. YAY!
If you have to change the domains to anything, you can do so via phpmyadmin.
WP: URL is located in WP_Options table in phpmyadmin. You can search http if needed.
CPG you just sign into to change the url:
Go to the new URL in your browser’s address bar
Log in as admin if you’re not already logged in
Go to Coppermine’s config panel
Expand “General settings”
Enter the new URL into the field “URL of your coppermine gallery folder”
Scroll to the bottom of the config panel
Save your changes by submitting the form using the corresponding button at the bottom of the page
If this tutorial helped you, please consider buying me a coffee using Ko-Fi.
This is a little tutorial, if you have any questions let me know! I’ve re-created these. The previous ones were a little less detailed, so hopefully these will be better.
First things first. The reasons why I don’t use
Cpanel Backup Feature – It sometimes fails or only succeeds in getting only a little. (bad internet connections ftw)
FTP Downloading – I had an issue with downloading via ftp once for a backup. Never used it again. BUT you can use ftp if you trust it and your connection enough.
Now onto the tutorial.
How I backup my sites.
1. Sign into your CPANEL.
2. Once in, go to PHPMyAdmin.
3. You’ll do the same with each database you need to back up, so just repeat the steps for backing up a database until you’re finished.
4. Click on one of the databases
5. Click export http://tinyimg.io/i/84CQuwd.jpg
6. Quick, SQL format, click go and it’ll start downloading.
7. Do steps 4-6 repeatedly until you have all of your databases (wp, gallery, videos, etc) downloaded.
7.5 If you download things via FTP; skip the following steps and just proceed to downloading your files via ftp. If you are doing it the cpanel way, continue on.
8. Now go into your file manager.
9. Go into Public_Html
10. Select all
11. CTRL+Click to de-select the gallery (it’s going to be big, so let’s just zip the crucial site stuff first)
12. Click compress
13. Wait for it to complete. (if you have a larger section that might take some while to complete zipping, feel free to zip in smaller sections.
14. Once down. Download.
15. After that has downloaded, check to make sure zip is not broken.
16. Now onto the gallery. Zip everything apart from the albums folder.
17. Download the zip you just made.
18. Check to make sure zip is not broken.
19. Now that we’re onto the albums, you’ll want to take your time zipping. If something takes too long, cut it into portions (IE instead of zipping appearances, go into that folder and zip year by year)
20. Download your zips.
21. Rearrange everything like how it would be on your sites server, in a folder.
22. Make sure all zips work and did not fail to finish.
23. You’re all done, congrats!
If this tutorial helped you, please consider buying me a coffee using Ko-Fi.